Aokashi Homeのトップページをリニューアルしました
2017年3月にAokashi Homeはリニューアルしましたが、初めて見る方がこのサイトのイメージが分かるようにトップページのリニューアルを行いました。また、トップページ以外においても、変更が加わりました。
なお、当時のトップページは元々仮として制作していたもので、リニューアルする時は「大きなメニュー項目」「サイト管理者のイメージが分かるデザイン」と頭に入れていましたが、技術力と時間の都合で凝った作りにはしませんでした。
これからも、当サイトの一部分が変わることになるかもしれませんが、デザインの基本コンセプトを変更する予定はありません。例えばこのサイトは銀色を紺色がアクセントカラーになっているため、いきなり赤色のサイトになることはありません。
コンテンツ
**コンテンツの構成を変更しました。**当サイトはWWAのような 「遊ぶ」方のコンテンツ や、アイコン素材のような 「作る」方のコンテンツ が公開されています。ここで、 遊ぶ方向けの「Playing」 と 作る方向けの「Making」 の2つのコンテンツを設けて、その中に今まであったコンテンツを入れています。
ここでは Playing や Making のようなコンテンツを**「トップコンテンツ」**と、 WWA や Materials のようなトップコンテンツの中のコンテンツをそのまま**「コンテンツ」**と言います。
- Playing: WWA, Docs(資料集), Portable Launcher
- Making: Program(作品からの改名), Materials(素材)
- これまで素材を利用する際に注意事項を設けていませんでしたが、トップページで軽く説明するようにしました。
- Aboutme: 私自身について
- ページの作成や削除とかの変更はありませんが、内容は変わっています
各トップコンテンツのトップページには、各コンテンツを配置したメニューが表示されます。画像が設定されている場合は、項目の上に画像が表示されます。なお、普段からサイドバーのメニューを利用している方のために、サイドバーのメニューも配置しています。
トップコンテンツ内のコンテンツでは、改名したものを除いてURLの変更はありません。
コンテンツ内ページ
これまであったコンテンツには、いくつかページが有りましたが、コンテンツ整理により2ページ程度に削減しました。例えばWWAの場合は、数ページあったものが、Playingの中に入ったことにより3ページにまで削減した形となります。削減された内容は資料集に移転しています。
- WWA作品の一覧をWWAのページに移動しました。また、Javaアプレットで動かすWWAの作品一覧も含めて、一覧の表示を2列表示に変えました。
- プログラムのページは元々作品のコンテンツだったため、利用者がターゲットで制作した Portable Launcher とメディア作品の項目を削除しました。メディア作品についてはAboutmeに移転しています。
トップページ
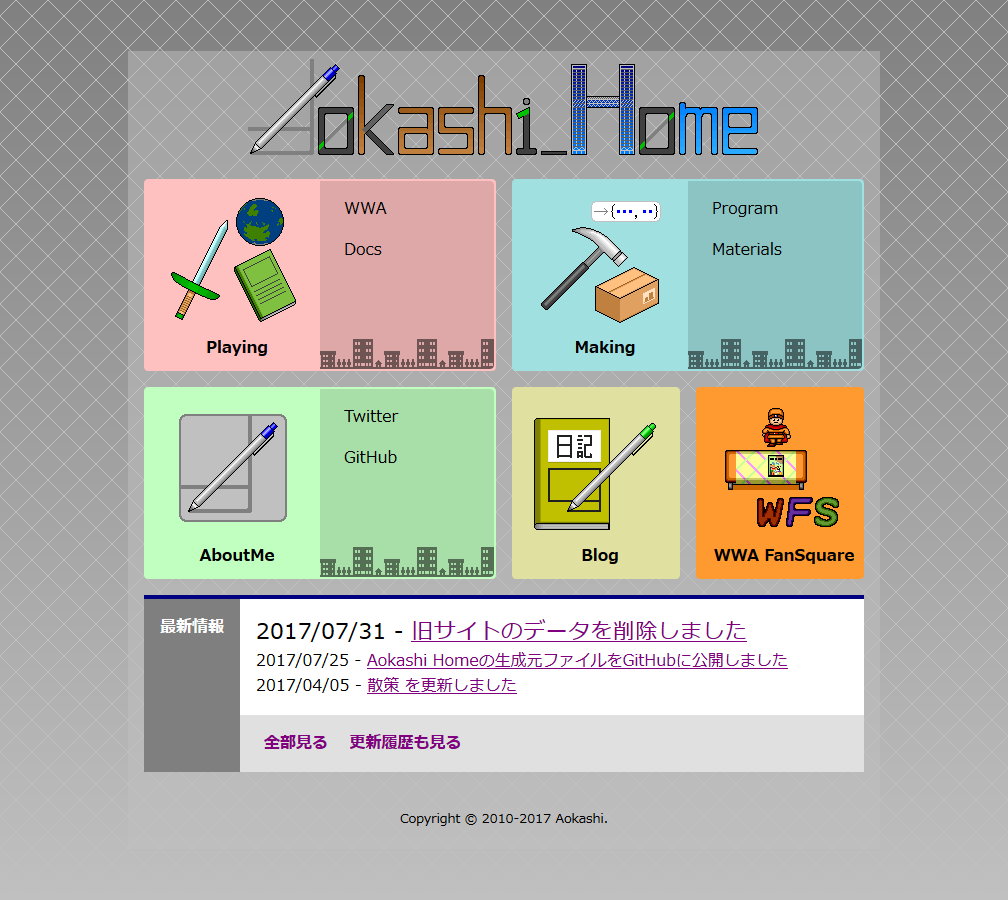
これからリニューアルするトップページは、前述の通り「初めて見る方」のために設計しました。ボタンは大きくし、トップコンテンツの項目の中にコンテンツへのリンクを入れています。

更新の多いコンテンツとなる「Blog」と「WWA FanSquare」はトップページのメニューに配置しました。
当サイトは個人サイトであるため、トップページに余計な情報は配置せず、 メニューと最新情報の2つ に留めるようにしました。なお、画面サイズが広いと常に中央に表示されるようになっています。
- 4ピクセル=1ピクセルを想定して制作していた各コンテンツのアイコンを、1ピクセル丁度で作り直しました。
- 最新情報にある「お知らせ」と「今年のお知らせ」のリンクを下部にまとめて、メニューの1項目として扱うようになりました。
- 参考:Aokashi Homeのリニューアル前のトップページ
ヘッダー

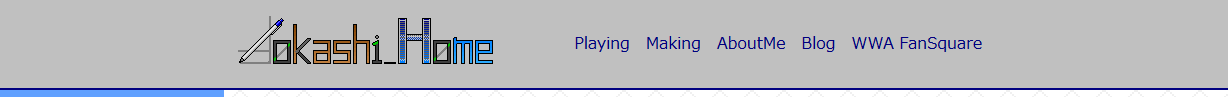
トップページのみならず、トップページ以外のページのメニューも変更されます。しかしながらトップコンテンツと外部サイトのリンクのみの表示となり、今まであったコンテンツ(WWAとかMaterialsとか)はトップページやトップコンテンツのページ以外には表示されません。これまでクリック1回で移動できるコンテンツが、2回費やすことになるかもしれません。
- 閲覧しているページに属しているトップコンテンツが、各メニューの項目にある場合、その項目に紺色のラインが付きました。他の項目はすべてグレーのラインが付きます。
- マウスを項目に置いたときに反映される背景色を薄くしました(文字が見えない場合があるため)。
- スマートフォンで閲覧した場合、メニューの横に矢印が表示されるようになりました。横にスクロール出来ると利用者に分かったもらうための措置です。
ページデザイン
- ページの余白を左右に1文字分削りました。スマートフォンやタブレットで見た場合は、見出しが画面端に付く形になります。
- ページのヘッダー
.l-main-contents-titleの背景色を明るくしました。サイトのヘッダー.l-headerと隣接している様にレイアウトを組み合わせています。- トップコンテンツのトップページの場合はコンテンツに応じた色が背景色になります。更に、横にはトップコンテンツのアイコンも表示されます。
- 見出しのデザインを変更しました。大見出しは剣のマークと枠をなくし、グラデーションの効いた背景になります。
- ノート
.noteの背景色と枠の色を明るくし、枠には丸みを付けるようにしました。アイコンも作り直しています。 - 僅かな変更ですが、背景画像に使われている菱形のイメージの解像度を上げました。
フッター
- 色を暗くしました。
- フッターメニューの「WWA FanSquare」をヘッダーのメニューに移動しました。
- TwitterやGitHubのテキストをIDに変更しました(特にTwitterについてはガイドラインに合わせた措置です)。
- 他にも、各項目の余白を増やしています。
システム
- クラスの名前を修正しました。
- これまで、
.box内の要素を.boxesと複数形にしていましたが、階層関係が分からなくなるため、.box-itemsに変更しました。 - この他にも、
.menuや.introなども同じように修正しています。
- これまで、
- Hugoの Baseテンプレート を採用しました。
- これまでヘッダー部分(
partials/header.html)、フッター部分(partials/footer.html)を呼び出さないとページとして成り立ちませんでしたが、これからはインポートしなくてもベースとなるHTMLファイル(baseof.html)があればページとして機能するようになりました。 - 見る側にとっては恩恵を受けませんが、今後変わったスタイルのページを作成したい場合に既存のヘッダーやフッターを簡単に流用できるようになるため、開発の負担が減ることを期待しています。
- これまでヘッダー部分(
その他
既に新しいトップページのイメージでお気付きの方もいますが、ロゴが新しくなりました。
これまでAokashi Homeのロゴは「A」が 剣 をイメージしたものでしたが、これからは ペンと線 をイメージしたものになります。これは「作品を作る」方にとっても役立てるようにするためです。また、デジタルコンテンツがメインであることから、「o」は0を、「i」は1をイメージしたものになります。
